Apa jadinya web tanpa ada link?
Kamu bisa bayangkan gak?
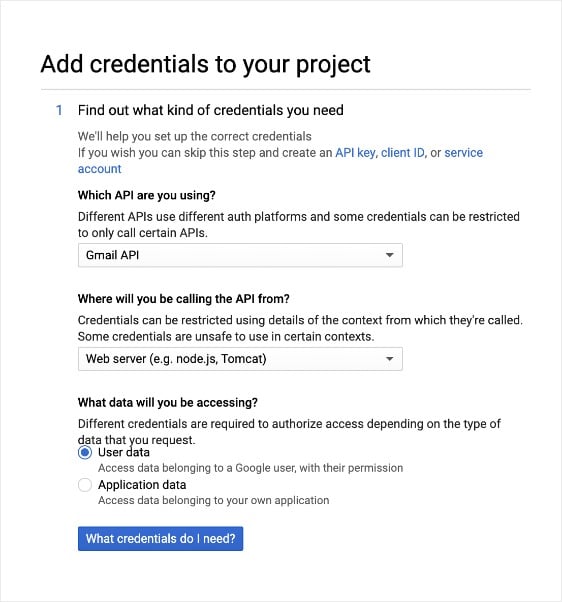
You can use a fake email generator to sign up to social media accounts like Facebook or Instagram. In short, fake Gmail generators are helpful in making a dummy email address. This email address will help you stay away from the customary email account inbox. It will help you avoid the inbox of your original email with a lot of spam messages. Cara Mengembalikan Kontak HP yang hilang tiba-tiba dan terhapus menggunakan email gmail dan aplikasi recovery kontak yang terbukti ampuh 2020. Nov 02, 2020 Baca juga: Cara Menggunakan Google Classroom di Android & Laptop. Semoga dengan cara menggunakan aplikasi CloudX Telkomsel ini semua karyawan bisa menjadi lebih produktif dan tentunya bisa saling berkerjasama dengan baik. Hanya itu saja yang bisa kami sampaikan, semoga ulasan joshswiller.com bermanfaat untuk kita semua yah.
Pengunjung harus mengetik sendiri alamat URL dari web yang ingin dia buka.
Misalkan:
Ia ingin membuka halaman about, maka harus mengetik:
Lalu ia ingin beralih ke halaman Contact, maka harus mengetik lagi:
Ribet! 😫
Karena itu, kita membutuhkan link.
Nah, pada tutorial ini.
.kita akan belajar cara membuat link di HTML.
Mari kita mulai!
Apa itu Link di HTML?
Link atau Hyperlink adalah elemen HTML yang berfungsi menghubungkansuatu halaman web ke halaman web yang lain.
Elemen ini bisa diklik. dan nanti akan membuka halaman lainsesui alamat URL yang diberikan.
Tidak hanya untuk menghubungkan halaman, link juga punya fungsi lainseperti scroll top, download file, menjalankan fungsi javascript, dll.
Nanti kita akan bahas ini lebih dalam.
Nah! sekarang, bagaimana cara membuat link di HTML?
Silahkan lanjutkan membaca:
Cara Membuat Link di HTML
Link pada HTML dapa dibuat dengan tag <a>, kemudian tag ini harus memilikiatribut href untuk menentukan alamat URL tujuan dari link.
Bentuk sederhananya seperti ini:
Contoh: link.html
Hasilnya:
Link akan ditampilkan dengan warna biru dan garis bawah. Ini adalah stylestandar dari setiap browser.
Tentu saja ini bisa kita ubah-ubah sesusi selera.
Nanti kita akan bahas caranya ya.
Nah sekarang coba klik link tersbut!
Lha! Kok erorr?
Link yang kita buat ini akan membuka halaman about.html,tapi file ini belum kita buat atau belum ada. Karena itu, pasti error.
Untuk mengatasi ini, kita harus membuat file about.html dan disimpandalam satu folder dengan file link.html.
Isi file about.html seperti ini:
Nah, sekarng mari kita coba lagi:
Yap!
Halaman link.html dan about.html berhasil terhubung.
Tapi tunggu dulu.
Mengapa alamat URL pada atribut href ditulis dengan nama file?

Bukannya harus alamat URL lengkap yang pakai http bla bla?
Ini karena link yang kita buat adalah internal link dan juga file about.htmlmasih dalam satu folder dengan file link.html. Jadi boleh menuliskanlangsung nama filenya, tanpa harus lengkap dengan http.
Untuk lebih jelasnya, mari kita pelajari jenis-jenis link dalam HTML.
Jenis-jenis Link pada HTML
Berdasarkan alamat URL yang dituju, link pada HTML dibagi menjadi dua kelompok:
Internal Link: adalah link yang menuju ke domain atau halaman web itu sendiri;
External Link: adalah link yang menuju domain lain.
Internal link biasanya digunakan untuk menghubungkan halaman yang satu denganyang lainnya dalam satu website atau domain.
Sementara untuk eksternal link, digunakan untuk membuka web atau domain lain.Misalnya seperti: membuka halaman facebook, membuka chat whatsapp, membukayoutube, dan sebagainya.
Intinya:
Selama link itu membuka web lain, maka ia adalah external.Tapi kalau tetap membuka web itu sendiri maka itu internal.
Biar lebih jelas, mari kita coba membuatnya di HTML:
1. Contoh Internal Link
Buatlah file baru bernama index.html kemudian isi dengan kode berikut:
Kemudian buat lagi file baru bernama contact.html dengan isi sebagai berikut:
Terakhir, buat file about.html dengan isi sebagai berikut:

Pastikan semua file ini disimpan dalam satu folder.
Setelah itu, coba buka index.html dengan browser.
Maka hasilnya:
2. Contoh Eksternal Link
Cara membuat eksternal link sebenarnya sama saja seperti internal link.Perbedaanya terletak pada alamt URL yang diberikan.
Sebagai contoh. ini adalah eksternal link yang menuju halaman facebook:
Hasilnya:
Maka saat link tersebut diklik,kita akan membuka halaman https://www.facebook.com/petanikode.
Contoh lain lagi:
Link CTA (call to action) untuk whatsapp.
Hasilnya:
Pada link tersebut, kita memberikan alamat URL whatsapp dan nantinyaakan membuka halaman tersebut. Ini juga bisa disebut eksternal link, karenaia akan membuka halaman whatsapp. B.ed tamil medium books.
Oh iya, di sana kita berikan parameter berupa nomer hp dan juga teks.
Nah, biar lengkap. kita akan coba tambahkan eksternal link padafile contact.html.
Silahkan buka file contact.html kemudian ubah kodenya menjadi seperti ini:
Hasilnya:
Tes buka link Facebook:
Tes buka link whatsapp:
Sudah paham tentang eksternal link?

Oke, sekarang lanjut belajar atribut:
Atribut-atribut untuk Link
Selain atribut href terdapat juga beberapa atribut yang sering ditambahkanpada link, seperti: target, title, rel, style, dan lain-lain.
Menggunakan Atribut target
Atribut ini berfungsi untuk menentukan target dari pembukaan link.Ada beberapa target yang biasanya digunakan:
_blankakan membuka link pada jendela atau tab baru;_selfakan membuka link pada halaman itu sendiri (default target);_topmenuju bagian paling atas pada halaman;_parentmembuka link pada frame induk;nama-frameakan membuka link pada<iframe>dengan nama tertentu;
Contoh:
Hasilnya:
Saat link tersebut diklik, browser akan membuka tab baru. Ini karena kitamemberikan atribut target dengan nilai _blank.
Berikutnya, kita akan mencoba menampilkan link ke dalam sebuah frame.
Buatlah file baru bernama link-frame.html, kemudian isi kodenya seperti ini:
Hasilnya:
Menggunakan Atribut title
Atribut ini berfungsi untuk membuat tooltips. Tooltips adalah informasi tambahanyang akan tampil saat link disentuh pointer atau saat kita menahan tap di hp.
Contoh:
Hasilnya:
Live Demo:
Dinosaur king rock paper scissors game. Untuk lebih lengkapnya, silahkan buka:About us

Cara Mengubah Warna Link di HTML
Warna default link adalah biru, ini bisa kita ubah dengan style CSS.Warna bisa kita berikan untuk teks dan latar belakang (background).
Caranya:
Tambahkan atribut style kemudian isi dengan style css untuk mengubah warna,yakni color (untuk teks) dan background-color (untuk latar).
Contoh:
Hasilnya:
Fungsi Menarik Lainnya dari Link
Seperti yang saya bilang sebelumnya. link tidak hanya digunakan untukmenghubungkan halaman web saja.
Ia juga bisa digunakan untuk beberapa fungsi tertentu seperti: Xcom 2 instant build.
Membuat Link Buntu
Link buntu adalah link yang tidak akan membuka apa-pun. Ia biasanya digunakansebagai placeholder atau sampel saja.
Cara membuatnya:
Tambahkan tanda pagar atau tanda pagar dan tanda seru pada atribut href.
Contoh:
Hasilnya:
Perhatikan!
Pada contoh tersebut kita mengisi URL-nya dengan tanda pagar.Arti tanda pagar pada URL sebenarnya adalah anchor (jangkar).
Jangkar ini nantinya akan membawa kita ke lokasi tertentu di dalam dokumen HTML.Jika hanya diisi pagar saja, maka ia tidak akan kemana-mana.
Membuat Link Anchor
Link anchor adalah link yang menuju ke suatu elemen tertentu. Cara kerjanyaseperti saat kita mengaitkan jangkar, lalu ditarik ke sana. Karena itu,dia dinama anchor.
Cara membuat link anchor adalah dengan mengisi alamat URL dengan tandapagar (#), lalu diisi dengan nama id dari elemen yang akan dituju.
Contoh:
Hasilnya:
Kalau kita perhatikan, di sana kita menggunakan #top sebagai URL.
Sedangkan elemen yang memiliki id='top', tidak ada di dalam HTML yang kitatulis.
Mengapa link anchor ini bisa menuju ke atas?
Ini karena browser sudah paham, jika ada link anchor yang menuju ke #topmaka ia akan dibawa ke bagian teratas dari dokumen.
Membuat Link untuk Memanggil Fungsi Javascript
Link dapat juga digunakan untuk memanggil fungsi Javascript.
Pemanggilan fungsi Javascript biasanya dilakukan dengan atributeven seperti onclick, onmouseover, onmouseout, dan sebagainya.
Contoh:
Hasilnya:
Sebenarnya hampir semua elemen bisa menjalankan fungsi Javascript dengan atributevent.
Nah, khusus untuk link. Dia bisa juga menjalankan fungsi Javascript melaluiatribut href atau URL.
Contoh:
Hasilnya akan sama seperti contoh sebelemnya.
Membuat Link dengan Gambar
Membuat gambar sebagai link kadang sering dilakukan dalam web.Cara membuatnya sangat mudah, kita hanya pelu membungkus tag<img> dengan tag <a>.
Contoh:
Hasilnya:
Semua area gambar akan menjadi link dan jika kita klik, maka akan dibawake halaman yang akan dituju oleh link tersebut.
Membuat Link untuk Download File
Link kadang juga digunakan sebagai link untuk download file.
Cara membuatnya sangat mudah, kita hanya perlu memasukan alamat URLdari file yang akan didownload.
Contoh:

Hasilnya:
Pada contoh di atas, kita menuliskan langsung nama filenya.Ini karena HTML link-download.html berada dalam satu folderdengan contoh-file.zip.
Lalu, bagaimana kalau filenya berada di tempat lain?
Gampang. tinggal ganti saja URL-nya.
Contoh:
Membuat Link untuk Mengirim Email
Cara Menggunakan Mass Gmail Account Creator Page
Link kadang juga digunakan untuk mengirim email.
Cara membuatnya:
Ubah URL tujuan dari link dengan mailto, lalu diikuti dengan alamatemail yang akan menerima email.
Contoh:
Hasilnya:
Jika kamu membukanya di Google Chrome, maka ia akan membuka Gmail.Tapi jika dibuka di Firefox, ia akan memilih aplikasi email yangtersedia di komputer.
Apa Selanjutnya?
Waah. selain menghubungkan halaman, ternyata ada begitu banyak fungsi laindari link.
Intinya:
Cara Menggunakan Mass Gmail Account Creator Bulk
Kamu hanya perlu mengingat cara membuat link dan jenis-jenisnya.Karena ini adalah basic yang akan terus terpakai dalam membuat web.
Oke, Selanjutnya. silahkan pelajari tentang:
Untuk tutorial HTML lainnya, silahkan cek diList tutorial HTML